PENGENALAN LAYOUTING (LinearLayout, RelativeLayout, TableLayout, AbsoluteLayout) PADA ANDROID STUDIO
v Pengenalan Layout
Proses membuat layout ( tata letak komponen ) sebuah aplikasi android bisa dilakukan dengan mudah jika kita sudah memahami cara menggunakan macam-macam layout yang ada pada android studio. Setidaknya meskipun kita tidak punya kemampuan desain yang bagus namun pengetahuan dasar melakukan layout sebuah aplikasi tetap harus kita miliki.
Layout adalah
sebuah tampilan dari aplikasi android. Dimana pada layout kita bisa menata
komponen-komponen aplikasi seperti : foto, teks, video, maupun komponen lainnya
secara mudah. Layout memiliki fungsi yang mirip dengan kertas. Saat kita akan
membuat desain segitiga kita akan membutuhkan media menggambarnya, ya kertas
adalah salah satunya. Kemudian kita akan menarik garis sehingga membentuk
sebuah segitiga. Jadi kita bisa membuat desain apa saja pada sebuah kertas.
Begitupun dengan layout kita bisa
menambahkan komponen-komponen aplikasi bahkan mengaturnya agar tampilannya
menjadi indah dan nyaman dimata pengguna aplikasi.
Berikut jenis-jenis layout yang
dapat kita gunakan dalam android :
A. Linear
Layout : Dengan menggunakan Linear Layout
setiap komponen atau elemen yang akan digunakan untuk merancang aplikasi
android disejajarkan dalam satu arah saja, yaitu secara horizontal atau
vertical.
B. Relative
Layout : Relative Layout merupakan layout
yang bisa dipakai untuk mengatur widget atau komponen aplikasi android secara
relative (bebas ), tidak sebatas vertical atau horizontal saja.
C.
Table
Layout :
Untuk merancang layout menggunakan baris dan kolom kita bisa menggunakan
Table Layout. Tidak akan ada garis kolom, baris, atau cell yang ditampilkan
meskipun namanya adalah table layout.
D.
Frame
Layout : Jika
kita ingin membuat layout dengan komponen-komponen yang saling tumpang tindih,
maka kita bisa menggunakan Frame Layout. Misal kita ingin memasukan komponen
tombol ke dalam komponen gambar.
E.
Constraint
Layout : Constrait
Layout adalah layout yang baru di android studio. Ia merupakan pengembangan
dari Linear Layout. Dengan menggunakan constrait layout kita bisa membuat
tampilan aplikasi android yang responsive, kompleks, dan powerfull.
F. GridLayout : Viewgroup childnya ditempatkan
dalam kotak persegi panjang yang bisa digulir.
v
Atribut umum Viewgroup
o
layout_height :
untuk mengatur tinggi dari View
o
layout_width :
untuk mengatur lebar dari View
o
layout_margin :
untuk mengatur extra space di semua sisi luar View.
o
layout_marginTop : mengatur extra space sisi atas layout.
o
layout_marginBottom : mengatur extra space sisi bawah layout.
o
layout_marginLeft : mengatur extra space sisi kiri layout.
o
layout_marginRight : mengatur extra space sisi kanan layout.
o
layout_gravity : menentukan posisi child View.
o
layout_weight : menentukan seberapa banyak extra
space dialokasikan.
o
layout_x : menentukan koordinat x
layout.
o
layout_y : menentukan koordinat y
layout.
o
paddingLeft : mengisi padding kiri layout.
o
paddingRight : mengisi padding kanan layout.
o
paddingTop : mengisi padding atas layout.
o
paddingBottom : mengisi padding bawah
layout.
Penjelasan singkat tentang Layout
telah selesai, dan untuk lebih rinci dari masing – masing layout akan
dijelaskan berikut dengan praktikumnya :
A. Menggunakan
LinearLayout
Android
LinearLayout adalah grup tampilan yang meratakan semua Child view baik secara
vertikal maupun horizontal. LinearLayout mengelompokkan child view-nya dengan menampilkan
dalam satu baris atau kolom (vertikal atau horizontal). Viewgroup biasa digunakan
untuk membuat form.
View linear horizontal & vertical:
Berikut
adalah atribut khusus untuk LinearLayout
Ø
android:id
Ini adalah ID yang secara unik
mengidentifikasi layout.
Ø
android:baselineAligned
Ini harus berupa nilai boolean,
baik "true" atau "false" dan mencegah tata letak agar tidak
menyelaraskan baseline anak-anaknya
Ø
android:baselineAlignedChildIndex
baseline linier layout adalah bagian
dari tata letak lain yang diratakan garis dasar, ia dapat menentukan turunannya
mana yang akan diratakan garis dasar.
Ø
android:divider
Ini dapat digambar untuk
digunakan sebagai pembatas vertikal antar tombol. Anda menggunakan nilai warna,
dalam bentuk "#rgb", "#argb", "#rrggbb", or
"#aarrggbb".
Ø
android:gravity
Ini menentukan bagaimana sebuah
objek harus memposisikan isinya, pada sumbu X dan Y. Nilai yang memungkinkan
adalah top, bottom, left, right, center, center_vertical, center_horizontal
dll.
Ø
android:orientation
Ini menentukan arah pengaturan
dan Anda akan menggunakan "horizontal" untuk baris,
"vertikal" untuk kolom. Standarnya horizontal.
Ø
android:weightSum
jumlah dari child weight
Berikut contoh aplikasi menggunakan
LinearLayout. Ikuti langkah – langkah sebagai berikut :
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
Configure Your Project
·
Name :
Modul6LinearLayout
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project
modul6linearlayout
· Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul6LinearLayout
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly
Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di bawah
ini :
3.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
4.
Kita
akan mencoba Kembali membuat App menggunakan LinearLayout yang kedua (2)
Pertama jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
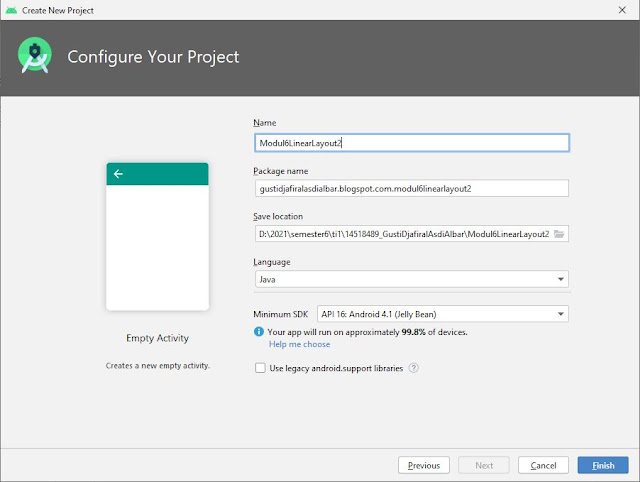
Configure Your Project
·
Name :
Modul6LinearLayout2
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project
modul6linearlayout2
·Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul6LinearLayout2
·
Language : Java
· Minimum SDK : API 16: Android 4.1 (Jelly Bean)
5. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di bawah
ini
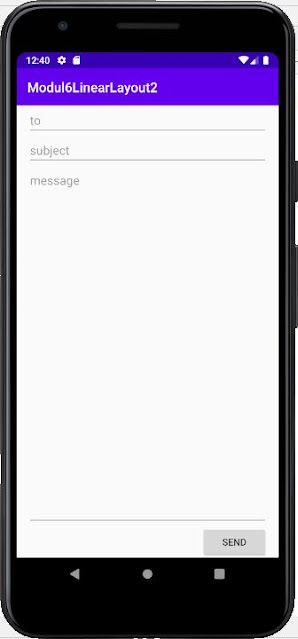
6.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
B. Menggunakan
RelativeLayout
Android
RelativeLayout memungkinkan Anda menentukan bagaimana child views diposisikan
secara relatif satu sama lain. Posisi setiap tampilan dapat ditentukan sebagai relatif
terhadap elemen saudara atau relatif terhadap parent.
Design
Relative Layout :
Relative Layout adalah layout yang penataannya ini adalah penataan yang menempatkan widget-widget didalamnya seperti layer, sehingga sebuah widget dapat berada di atas/di bawah widget lainnya atau dengan kata lain Relative merupakan layout yang penataannya lebih bebas (Relative) sehingga bisa di tata di mana saja.
Atribut yang bisa dipakai untuk memposisikan suatu View di dalam RelativeLayout adalah
Ø
Posisi
berdasarkan View lain yang satu level: layout_above, layout_below, layout_toLeftOf,
layout_toRightOf
Ø
Posisi
berdasarkan parent: android:layout_centerHorizontal, android:layout_centerVertical
Ø
Posisi
penjajaran berdasarkan View lain yang satu level: layout_alignTop, layout_alignBottom,
layout_alignLeft, layout_alignRight, layout_alignBaseline
Ø Posisi penjajaran berdasarkan parent: layout_alignParentTop, layout_alignParentBottom, layout_alignParentLeft, layout_alignParentRight.
Berikut contoh aplikasi menggunakan
RelativeLayout. Ikuti langkah – langkah sebagai berikut:
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
Configure Your Project
·
Name :
Modul6RelativeLayout
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project modul6relativelayout
Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul6RelativeLayout
·
Language : Java
· Minimum SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di bawah
ini :
3.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
4.
Kita
akan mencoba Kembali membuat App menggunakan RelativeLayout yang kedua (2)
Pertama jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
Configure Your Project
·
Name :
Modul6RelativeLayout2
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project modul6relativelayout2
· Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul6RelativeLayout2
·
Language : Java
· Minimum SDK : API 16: Android 4.1 (Jelly Bean)
5. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di bawah
ini
6.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
C. Menggunakan
TableLayout
Table
Layout adalah Layout yang digunakan untuk membangun user interface (tampilan
antar muka ) aplikasi android dengan berdasarkan Baris dan Kolom. Layout ini digunakan
untuk keperluan tertentu saja karena kebanyakan pembangunan tampilan antar muka
lebih sering memanfaatkan Relative Layout dan Linear Layout.
Gambar
TableLayout :
TableLayout
pada Android adalah subkelas ViewGroup yang digunakan untuk menampilkan elemen
View child dalam baris dan kolom untuk mengatur semua elemen child menjadi
baris dan kolom dan tidak menampilkan garis batas di antara baris, kolom atau
cells. Cara kerja TableLayout hampir mirip dengan tabel HTML dan berisi kolom sebanyak
baris dengan cells terbanyak.
Table Layout terdiri dari :
1.
Row/
baris pada dasarnya digunakan untuk menyimpan satu jenis record, hanya satu informasi
yang dapat disimpan.
2.
Kolom
adalah sub bagian terbagi dari setiap baris dan satu baris dapat menampung beberapa
jenis kolom. Setiap kolom terdiri dari jenis informasi yang berbeda mengenai baris
tersebut.
Beberapa
tag pada Table Layout :
1.
TableLayout : Tag pembuka untuk menggunakan TableLayout
2.
TableRow : Tag untuk membuat Baris
TableLayout Attributes :
Ø
android:id
Ø android:collapseColumns
Ø
android:shrinkColumns
Ø
android:stretchColumns
Berikut contoh aplikasi menggunakan
TableLayout. Ikuti langkah – langkah sebagai berikut:
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
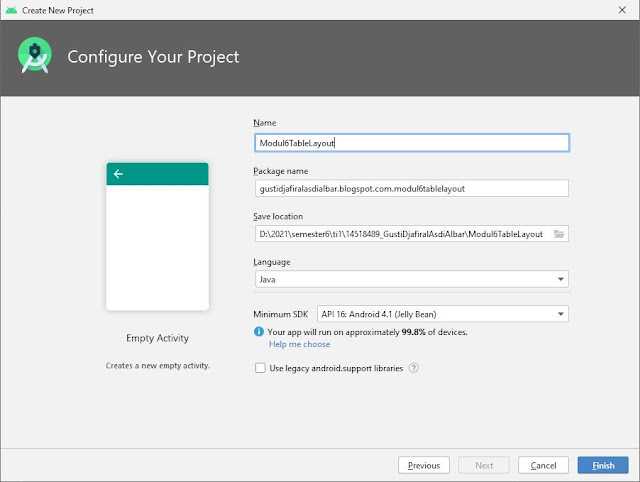
Configure Your Project
·
Name :
Modul6TableLayout
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project modul6tablelayout
·
Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul6TableLayout
·
Language : Java
· Minimum SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di bawah
ini
3.
Jika
di lihat menggunakan View Design + Blueprint akan tampil seperti gambar di
bawah ini. Kemudian buka vysor dan jalankan scriptnya, maka muncul tampilan
seperti ini :
4.
Kita
akan mencoba Kembali membuat App menggunakan TableLayout yang kedua (2) Pertama jalankan aplikasi IDE Android
Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
Configure Your Project
·
Name :
Modul6TableLayout2
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project modul6tablelayout2
·
Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul6TableLayout2
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly
Bean)
5. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di bawah
ini
6.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
D. Menggunakan
AbsoluteLayout
Absolute Layout menggunakan angka/koordinat untuk mengatur si widget tersebut. Atribut yang digunakan adalah layout_x dan layout_y. Android AbsoluteLayout digunakan ketika komponen UI di layar diposisikan pada posisi mereka mutlak sehubungan dengan asal di sudut kiri atas layout. Kita perlu menentukan x dan y koordinat posisi masing - masing komponen pada layar. AbsoluteLayout sudaj tidak direkomendasikan karena membuat UI tidak fleksibel, sebenarnya AbsoluteLayout sudah jarang digunakan.
AbsoluteLayout Atribut :
Ø
android: id :
ini
adalah ID yang unik mengidentifikasi tata letak
Ø
android: foreground :
ini
mendefinisikan ditarik untuk menarik atas konten dan nilai yang mungkin dapat
menjadi nilai warna, dalam bentuk “#rgb”, “#argb”, “#rrggbb”, atau “#aarrggbb”
Ø
android: foregroundGravity :
Mendefinisikan
gravitasi untuk diterapkan pada ditarik latar depan. Default gravitasi untuk
mengisi. Nilai yang mungkin adalah atas, bawah, kiri, kanan, tengah,
center_vertical, center_horizontal dll
Ø
android: measureAllChildren :
Menentukan
apakah untuk mengukur semua anak atau hanya orang-orang di negara terlihat atau
tidak terlihat saat mengukur. Default ke false
Poin
penting untuk dicatat :
o
FrameLayout
bisa menjadi lebih berguna bila unsur-unsur tersembunyi dan ditampilkan
pemrograman Jika gravitasi tidak diatur maka teks akan muncul di kiri atas
layer
o
Kelas
ini tidak berlaku lagi di tingkat API 3. Gunakan FrameLayout, RelativeLayout
atau custom layout lain sebagai gantinya.
Berikut contoh aplikasi menggunakan
TableLayout. Ikuti langkah – langkah sebagai berikut :
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
Configure Your Project
·
Name :
Modul6AbsoluteLayout
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project
modul6absolutelayout2
· Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul6AbsoluteLayout
·
Language : Java
· Minimum SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di bawah
ini
3.
Jika
di lihat menggunakan View Design + Blueprint akan tampil seperti gambar di
bawah ini. Kemudian buka vysor dan jalankan scriptnya, maka muncul tampilan
seperti ini :
Coba kalian perhatikan, atribut
layout_x digunakan untuk mengatur koordinat x, yaitu jarak sebuah objek yang
bisa kita geser ke kiri dan ke kanan, sedangkan atribut layout_y digunakan
untuk mengatur koordinat y, yaitu jarak sebuah objek yang bisa kita geser ke
atas dan ke bawah.
SEKIAN
PENJELASAN DARI SAYA, SEMOGA BERMANFAAT
TERIMAKASIH.




































Komentar
Posting Komentar