PENGENALAN LAYOUTING LANJUTAN (FrameLayout, ListView, GridView, ConstrainLayout) PADA ANDROID STUDIO
A. Menggunakan
Frame Layout
FrameLayout adalah layout
sederhana. layout ini bisa berisi satu atau lebih View child, dan mereka bisa
tumpang tindih satu sama lain. Oleh karena itu, atribut android: layout_gravity
digunakan untuk menemukan ViewChild.
Untuk membuat FrameLayout pada
layout.xml tersebut, kalian perlu menambahkan tag <FrameLayout> dan di
akhri dengan tag </FrameLayout>, pada contoh berikut ini, kita akan
membuat 2 buah Button, button kedua akan kita sisipkan pada button pertama,
seperti berikut ini :
Agar elemen UI didalam
FrameLayout terlihat rapih serta tataletaknya bisa kalian atur sendiri, kalian
dapat menggunakan beberapa atribut Berikut adalah atribut penting khusus untuk
FrameLayout :
·
android:layout_marginLeft : Untuk mengatur jarak (batasan)
sudut kiri elemen UI pada elemen UI lainnya.
·
android:layout_marginRight : Untuk mengatur jarak (batasan)
sudut kanan elemen UI pada elemen UI lainnya.
·
android:layout_marginTop : Untuk mengatur jarak (batasan)
atas elemen UI pada elemen UI lainnya.
·
android:layout_marginBottom : Untuk mengatur jarak (batasan)
bawah elemen UI pada elemen UI lainnya.
·
android:layout_gravity : Untuk mengatur posisi rata
kanan, kiri, atas, bawah, center, center horizontal dan center vertical.
Contoh Projek FrameLayout adalah
berikut ini :
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
Configure
Your Project
·
Name : Modul7FrameLayout
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project
modul7framelayout
·
Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul7FrameLayout
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly
Bean)
2.
Maka
akan Tampil IDE Android Studio, setelah itu Buka dan ubah script activity_main.xml menjadi seperti
gambar di bawah ini
Maka
akan terlihat seperti ini :
Lalu
tambahkan beberapa atribut untuk mengatur tata letak. Pada contoh berikutnya,
edit kode pada layout.xml kalian menjadi seperti berikut ini :
Maka
akan terlihat seperti ini :
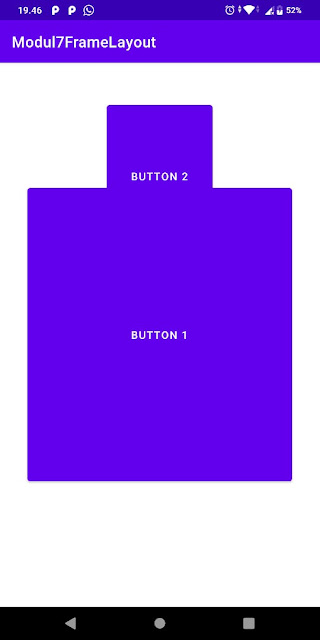
3.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
B.
Menggunakan ListView
ListView adalah salah satu widget
yang digunakan untuk menampilkan data atau nilai dalam bentuk daftar/list,
nilai atau data yang ditampilkan pada ListView tersebut didapat dari sebuah
Array atau Database yang sudah ditentukan. ListView pada saat ini sudah
tergantikan dengan RecyclerView yang memiliki konsep Material Design, karena
lebih custom dan juga dapat mengatur tampilan layoutnya. Walaupun begitu,
ListView masih banyak digunakan oleh programmer untuk membuat list/daftar item
yang sederhana pada aplikasi mereka.
Adapter merupakan class yang mengatur
item-item pada ListView. Adapter mengatur resource view pada setiap item dari
ListView. Resource view pada ListView yang ada pada sebuah tampilan layar
sebuah aplikasi memiliki jumlah resource view yang tetap sesuai dengan item
yang tampak pada layar. Pada ListView dengan tampilan scroll, resourve view
akan digunakan secara berulang (reusable) dengan mengatur item yang tampak dan
yang tersembunyi pada ListView. Adapter juga mengatur data model dari setiap
item ListView. Sebuah data model akan diatur menjadi sebuah item dari ListView.
Contoh projek ListView Custom
adalah sebagai berikut :
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c.
Pilih
→ Empty Activity → Next
Configure
Your Project
·
Name : Modul7ListViewCustom
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project modul7listviewcustom
· Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul7ListViewCustom
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly
Bean)
2.
Maka
akan Tampil IDE Android Studio, setelah itu Buka dan ubah script activity_main.xml menjadi seperti
gambar di bawah ini
3.
Buka
dan ubah script MainActivity.java
menjadi seperti gambar di bawah ini
4.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
C. Menggunakan
GridView
GridView
adalah salah satu container, yang digunakan untuk menampilkan konten View,
konten View dalam GridView akan tersusun bentuk kotak-kotak seperti sebuah rak
lemari, yang dimana kita dapat menyimpan barang-barang. Penulisan coding
beserta struktur datanya, hampir sama dengan ListViw, hanya saja data yang ditampilkan
secara Grid atau Kotak-kotak.
Penjelasan pada atribut-atribut
yang digunakan:
·
android:columnWidth : Menentukan lebar tetap pada
masing-masing kolom.
·
android:gravity : Menentukan gravitasi di dalam
setiap sel.
·
android:verticalSpacing : Mendefinisikan default jarak
vertikal antar baris.
·
android:stretchMode : Mendefinisikan bagaimana kolom
harus meregang untuk mengisi tersedia ruang kosong, jika ada.
·
android:horizontalSpacing : Mendefinisikan default jarak
horisontal antara kolom.
·
android:numColumns : Menentukan berapa kolom yang
akan ditampilkan.
Contoh
projek GridView adalah sebagai berikut :
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c. Pilih → Empty Activity → Next
Configure Your Project
·
Name : Modul7GridView
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project modul7gridview
·
Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul7GridView
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly
Bean)
2.
Maka
akan Tampil IDE Android Studio, setelah itu Buka dan ubah script activity_main.xml menjadi seperti
gambar di bawah ini
3. Copy Gambar yang sudah di download kedalam drawable
4.
Buka
dan ubah script MainActivity.java
menjadi seperti gambar di bawah ini
5.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
D. Menggunakan
ConstrainLayout
Constraint
layout merupakan layout terbaru dari android. Layout ini berbasis relative layout,
namun mempunyai tingkat kemudahan yang lebih baik dalam penggunaannya. Hal ini
dikarenakan, contraint layout dapat digunakan dengan baik pada design modedidalam
Android Studio. Setiap item pada constraint layout memiliki 4 arah constraint yaitu
top, left, right, dan bottom. Ke empat arah ini memiliki sebuah connection
source yang dapat ditarik ke parent atau ke objek lain. Perhatikan gambar di
bawah ini.
Sebenarnya
Constraint Layout mirip dengan Relative Layout, karena letak View bergantung
pada View lain dalam satu Layout ataupun dengan Parent Layoutnya. Contohnya di
Relative Layout kita bisa meletakkan sebuah View di atas, bawah, atau samping
View lain. Kita juga dapat mengatur posisinya berdasarkan Parent Layout menggunakan
tag seperti centerVertical, alignParentBottom, dll. Akan tetapi, Constraint Layout
jauh lebih fleksibel dan lebih mudah digunakan di Layout Editor.
Pada
Constraint Layout, setiap View memiliki tali (Constraint) yang menarik tiap sisinya,
yang mana tali tersebut bisa kita atur Elastisitas, Margin, dsb. Tali tersebut
wajib kita “ikatkan” kepada anchor point atau suatu titik yang dapat berupa
sisi dari Parent Layout, View lain, ataupun titik bantu (helper) yang bisa kita
buat sendiri.
ConstraintLayout
merupakan salah satu komponen ViewGroup yang dapat kita gunakan untuk menyusun
tampilan aplikasi yang kompleks tanpa adanya nested layout. ConstraintLayout
tersedia dengan dukungan kompatibilitas mulai dari Android 2.3 (API Level 9)
sampai dengan yang terbaru.
ConstraintLayout
memiliki kesamaan dengan RelativeLayout. Dalam penggunaan semua view yang
berada di dalamnya disusun berhubungan antara parent dan view lainnya. Tapi
ConstraintLayout lebih fleksibel dari RelativeLayout dan mudah digunakan dengan
dukungan Layout Editor pada Android Studio. Kita bisa menambah view baru ke dalam
ConstraintLayout. Kita gunakan drag and drop di Layout Editor yang berada pada tab
Design atau dengan menambahnya secara manual melalui tab Text. Kita perlu menentukan
posisi dari view atau bagaimana agar view tersebut terhubung dengan parent
layout atau view lainnya. Mengapa demikian?, Karena setelah ditambahkan, view
tersebut tidak memiliki constraint yang menghubungkannya dengan parent layout atau
view lainnya. Sehingga ketika dijalankan, posisi dari view tersebut akan berada
di bagian atas sebelah kiri.
Berbeda
ceritanya dengan RelativeLayout. Saat kita ingin menentukan posisi atau menghubungkan
dua buah view, kita bisa menggunakan attribute seperti layout_below atau
layout_above. Nah untuk ConstraintLayout kita akan menggunakan constraint sebagai
dasar dalam menentukan posisi agar sebuah view dapat terhubung dengan view lainnya
sesuai harapan kita.
Constraint
Setiap
view setidaknya memiliki satu vertikal dan horizontal constraint. Misal kita memiliki
sebuah layout dengan tampilan pada Layout Editor seperti berikut:
Contoh
Projek ConstraintLayout adalah sebagai berikut :
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih
→ Start a new Android Studio Project
c. Pilih → Empty Activity → Next
Configure Your Project
·
Name : Modul7ConstraintLayout
·
Package
Name : Diubah menjadi nama blog
masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com
lalu diikuti nama project modul7constraintlayout
· Save
Location :
D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul7ConstraintLayout
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly
Bean)
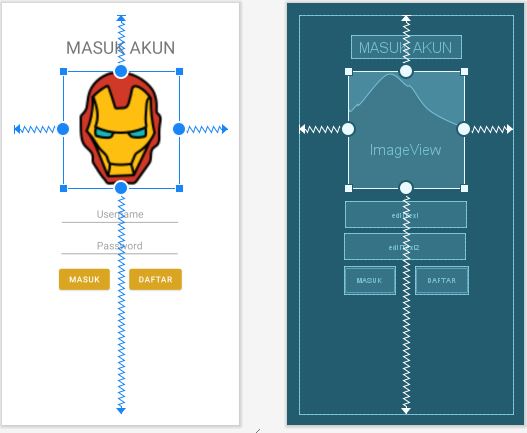
2.
Kita
akan mendesain sebuah layout untuk form login di apps Android seperti gambar di
bawah ini
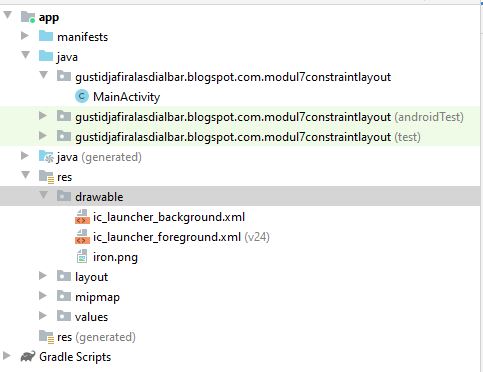
3.
Siapkan
sebuah Icon / gambar yang akan kita gunakan untuk element ImageView lalu copy
ke dalam folder Drawable seperti gambar di bawah ini
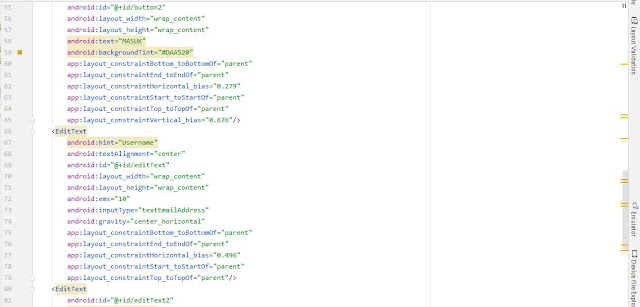
4.
Setelah
Tampil IDE Android Studio, Buka dan ubah script activity_main.xml menjadi seperti gambar di bawah ini
5.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini.































Komentar
Posting Komentar