Assalammualaikum
Disini saya akan melanjutkan pembahasan komponen UI yang sudah dibahas di blog sebelumnya, terdapat 7 Komponen yang akan dibahas disini, yaitu :
1. Komponen Spinner
2. Komponen Toggle Button
3. Komponen Switch ON/OFF
4. Komponen ProgressBar
5. Komponen SeekBar
6. Komponen RatingBar
7. Komponen ScrollView
Berikut beberapa projek/aplikasi yang akan dibuat sesuai komponen yang sudah disebutkan :
A.
Komponen
Spinner
Komponen Spinner biasa digunakan untuk
menampilkan list data yang salah satu dari data yang ditampilkan akan dipilih
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih →
Start a new Android Studio Project
c.
Pilih →
Empty Activity → Next
Configure Your Project
·
Name :
Modul4Spinner
· Package
Name : Diubah menjadi nama blog masing
– masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com lalu diikuti nama project modul4spinner
·Save
Location :D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul4Spinner
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Buka script pada file res/values/strings.xml
3.
Rubah
dan Ketikan script strings.xml
seperti gambar di bawah ini
4.
Lanjut
dengan merubah script file activity_main.xml
menjadi seperti text di bawah ini :
5.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
B. Komponen Toggle Button
Elemen Toggle Button biasa digunakan untuk
menampilkan status dicentang / tidak dicentang (Aktif / Nonaktif) pada tombol.
Ini bermanfaat jika pengguna harus mengubah pengaturan misal, dapat digunakan
untuk Suara Nyala / Mati, WiFi, Bluetooth dll.
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih →
Start a new Android Studio Project
c.
Pilih →
Empty Activity → Next
Configure Your Project
· Name : Modul4ToggleButton
· Package Name : Diubah menjadi nama blog masing – masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com lalu diikuti nama project modul4togglebutton
·SaveLocation :D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul4ToggleButton
· Language : Java
· Minimum SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di
bawah ini :
3.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
C. Komponen Switch ON/OFF
Switch adalah widget sakelar sakelar dua
keadaan yang dapat memilih di antara dua opsi atau pilihan. Pada dasarnya
adalah tombol off/on yang menunjukkan keadaan Switch saat ini. Ini biasanya
digunakan dalam memilih on/off di Sound, Bluetooth, WiFi dll. Jadi hampir sama
dengan fungsi Toggle Button.
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih →
Start a new Android Studio Project
c.
Pilih →
Empty Activity → Next
Configure Your Project
·
Name :
Modul4SwitchOnOff
· Package
Name : Diubah menjadi nama blog masing
– masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com lalu diikuti nama project modul4switchonoff
·Save
Location : D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul4SwitchOnOff
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di
bawah ini :
3.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
D. Komponen ProgressBar
ProgressBar adalah indikator tampilan grafis
yang menunjukkan seberapa lama progress. Progress bar diandroid berguna karena
sistem memberi informasi kepada user perihal waktu yang dibutuhkan untuk
menyelesaikan tugasnya.
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih →
Start a new Android Studio Project
c.
Pilih →
Empty Activity → Next
Configure Your Project
·
Name :
Modul4ProgressBar
· Package
Name : Diubah menjadi nama blog masing
– masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com lalu diikuti nama project modul4progressbar
·Save
Location : D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul4ProgressBar
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di
bawah ini :
3.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
E. Komponen SeekBar
SeekBar adalah sejenis ProgressBar dengan ibu
jari yang dapat diseret. User dapat menyeret thumbnail ke kiri dan ke kanan
untuk memindahkan progres lagu, volume suara dan lain-lain.
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih →
Start a new Android Studio Project
c.
Pilih →
Empty Activity → Next
Configure Your Project
·
Name :
Modul4SeekBar
· Package
Name : Diubah menjadi nama blog masing
– masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com lalu diikuti nama project modul4seekbar
·Save
Location : D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul4SeekBar
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di
bawah ini :
3.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
F. Komponen RatingBar
Android RatingBar biasa digunakan untuk
mendapatkan peringkat dari user. Peringkat mengembalikan angka ploating-point,
mungkin 2.0, 3.5, 4.0 dan lain sebagainya.
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih →
Start a new Android Studio Project
c.
Pilih →
Empty Activity → Next
Configure Your Project
·
Name :
Modul4RatingBar
· Package
Name : Diubah menjadi nama blog masing
– masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com lalu diikuti nama project modul4ratingbar
·Save
Location : D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul4RatingBar
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di
bawah ini :
3.
Kemudian
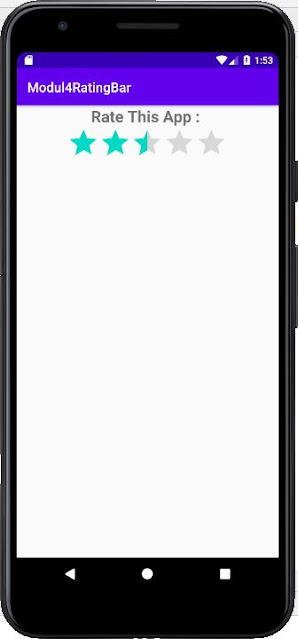
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
G. ScrollView
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih →
Start a new Android Studio Project
c.
Pilih →
Empty Activity → Next
Configure Your Project
·
Name :
Modul4ScrollView
· Package
Name : Diubah menjadi nama blog masing
– masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com lalu diikuti nama project modul4scrollview
·Save
Location : D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\Modul4ScrollView
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di
bawah ini :
3.
Lalu buka
coding string.xml dan masukkan
tulisan atau kata – kata yang banyak.
4.
Kemudian
buka Vysor dan jalankan scriptnya, maka akan muncul tampilan seperti ini
Latihan
Tugas
Tugas kali ini dibuat untuk membuat
sebuah pendaftaran dengan memasukkan Username, Password, Email, No.HP, Website
dan memilih jenis kelamin. Berikut Langkah – langkahnya :
1.
Pertama
jalankan aplikasi IDE Android Studio, caranya :
a.
Pilih
Start → Android Studio
b.
Pilih →
Start a new Android Studio Project
c.
Pilih →
Empty Activity → Next
Configure Your Project
·
Name :
TugasModul4
· Package
Name : Diubah menjadi nama blog masing
– masing, disini saya akan menggunakan url blog saya gustidjafiralasdialbar.blogspot.com lalu diikuti nama project tugasmodul4
· Save
Location : D:\2021\semester6\ti1\14518489_GustiDjafiralAsdiAlbar\TugasModul4
·
Language : Java
·
Minimum
SDK : API 16: Android 4.1 (Jelly Bean)
2. Maka
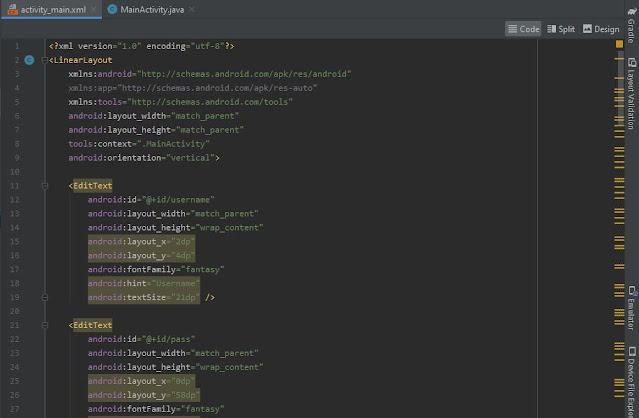
akan Tampil IDE Android Studio, setelah itu Ketikan script pada file activity_main.xml seperti text di
bawah ini :




































Komentar
Posting Komentar